.
Hari ini, jQuery adalah perpustakaan JavaScript penting untuk dipelajari.Banyak pemula sering bertanya bagaimana untuk memulakan dengan jQuery, dan, dalam tutorial ini, saya akan melakukan yang terbaik untuk memberikan jawapan. Saya harap anda mendapati tutorial ini berguna.
Apakah jQuery?
Ia adalah skrip pengaturcaraan yang berjalan dalam pelayar web. Dalam istilah teknikal, jQuery adalah perpustakaan JavaScript-dan saya merasa sangat berguna dan mudah digunakan.
Anda boleh belajar jQuery tidak dalam beberapa hari tetapi dalam beberapa jam.
 Beberapa perkara yang saya suka mengenai jquery ialah:
Beberapa perkara yang saya suka mengenai jquery ialah:- Ia membuat kod saya sangat singkat.
- Saya boleh melakukan tugas yang kompleks seperti memanipulasi struktur HTML halaman web (juga dikenali sebagai Manipulasi DOM) hanya dalam beberapa baris kod.
- Pengendalian Acara lebih mudah daripada JavaScript vanila.
- Panggilan AJAX sangat mudah.
Belajar jQuery dalam 4 Langkah
Sebagai pemula, anda mungkin mahu melompat dan mencuba fungsi dan prestasi ujian seperti hal-hal baru. Dari perspektif pemula, saya telah mencatatkan empat langkah penting yang akan membantu anda memulakan jQuery dengan segera. Mari kita bincangkan empat langkah ini satu demi satu ...
Langkah 1 - Tambah Rujukan jQuery
Apabila bekerja dengan jQuery, perkara pertama yang perlu dilakukan adalah untuk menambah rujukannya. Rujukan disediakan di kepala halaman.Rujukan diberikan di bawah:
Dalam baris di atas, saya merujuk jQuery CDN dari Google Hosted Libraries.
"Jika anda bekerja di tempat yang tidak ada Internet maka rujukan di atas tidak akan berfungsi, dalam hal ini, anda boleh memuat turun jQuery di PC Lokal anda dan merujuknya dari sana. Pautan jQuery download https: // jquery. com / muat turun / "
Jika anda telah memuat turun jQuery pada PC tempatan anda, anda menambahnya ke folder laman web anda dan merujuknya seperti:
Langkah 2 - Pengendalian Acara jQuery
Peristiwa seperti butang klik, keyup, keydown, tetikus, fokus, jQueryUncheck acara kotak, dll, boleh diprogram dengan mudah.
Sebagai contoh, di sini saya akan menunjukkan cara untuk memprogramkan klik butang acara di jQuery:
HTML of Page
Dalam kod di atas, saya telah meletakkan acara klik butang di dalam
$(document).ready(function () { } . Ini kerana ia memberitahu jQuery untuk dijalankan selepas halaman dimuatkan sepenuhnya.
Ingat bahawa semua kod jQuery anda harus disimpan di dalamnya.
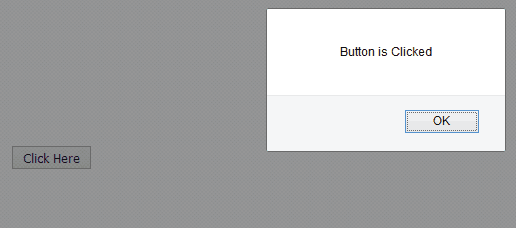
Apabila anda menjalankan halaman anda dalam pelayar dan klik butang anda akan mendapat kotak mesej amaran seperti yang ditunjukkan dalam imej di bawah:

Mari ambil contoh lain untuk memeriksa sama ada huruf 'Y' ditekan di mana saja di halaman kami, dan kemudian menunjukkan mesej amaran. Berikut adalah kod untuknya:
$(document).keyup(function (event) { if(event.which==89) { alert("Letter 'Y' is pressed"); } });
Perhatikan bahawa 89 adalah peristiwa utama untuk huruf 'Y'.
Langkah 3 - Manipulasi DOM Dengan jQuery
Kita boleh membuat banyak perubahan dalam DOM dengan jQuery, dengan mudah. Jika anda pernah mencuba melakukan ini dengan JavaScript kemudian, kemungkinan besar, anda akan tahu betapa sukarnyanya. Dengan jQuery, ia adalah sekeping kek.
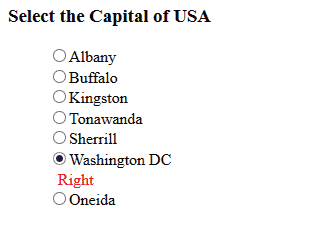
Mari kita melakukan manipulasi DOM mudah untuk menguji diri kita sendiri.Di sini, seseorang terpaksa memilih ibu negara AS dari 7 pilihan. Pilihan diberikan dalam butang radio. Apabila orang memilih yang salah maka teks "Salah" muncul. Apabila mereka memilih yang betul (Washington DC) maka teks "Hak" akan muncul.
Kami membuat ini berlaku pada acara klik butang radio dan menambah 'perenggan' dengan teks "Betul" atau "Salah", di sebelah butang radio.
- Albany
- Buffalo
- Kingston
- Tonawanda
- Sherrill
- Washington DC
- Oneida
Perhatikan bahawa dalam kod jQuery di atas saya periksa nilai butang radio, apabila ia diklik, dan kemudian cari induknya (iaitu "li" elemen). Kepada ibu bapa ini, saya menambah perenggan dengan teks yang sesuai.

Langkah 4 - jQuery AJAX
Postback separa dicapai dengan permintaan AJAX. Dengan jQuery, kami boleh membuat permintaan AJAX dengan mudah dan memanggil fungsi pelayan (seperti memanggil fungsi PHP atau C #) dengan kod jQuery.Kemudian tunjukkan nilai kembalikan fungsi ini di dalam halaman HTML.
Kadang-kadang anda mungkin perlu menanyakan pangkalan data kami untuk rekod (seperti mencari butiran pelanggan dari pangkalan data berdasarkan nama). Di sini, kita boleh menggunakan jQuery untuk memanggil fungsi PHP / ASP kami (yang mengembalikan butiran pelanggan), dan kemudian menunjukkan butiran dalam div.
Perkara penting yang perlu diperhatikan di sini adalah bahawa anda melakukan ini dalam postback separa.
Kod jQuery AJAX
Perhatikan bahawa dalam kod di atas saya panggil
GetCustomer fungsi halaman "jquery-ajax.aspx" dan diserahkan kepadanya nama pelanggan sebagai parameter.
Fungsi fungsi ini adalah untuk mendapatkan butiran pelanggan orang dari pangkalan data dan mengembalikannya ke fungsi jQuery. Maklumat ini ditunjukkan di dalam div yang dipanggil
customerDetails .Ringkasan
Saya harap anda mendapati tutorial saya berguna dan selepas membacanya, anda boleh maju ke hadapan dengan membangunkan fungsi jQuery untuk aplikasi web dan laman web.
Jangan ragu untuk menghubungi saya melalui bahagian komen jika anda mempunyai sebarang soalan mengenai jQuery.
.Diterjemah dari: https://dzone.com/articles/4-steps-to-learn-jquery-for-beginners
.

No comments:
Post a Comment